
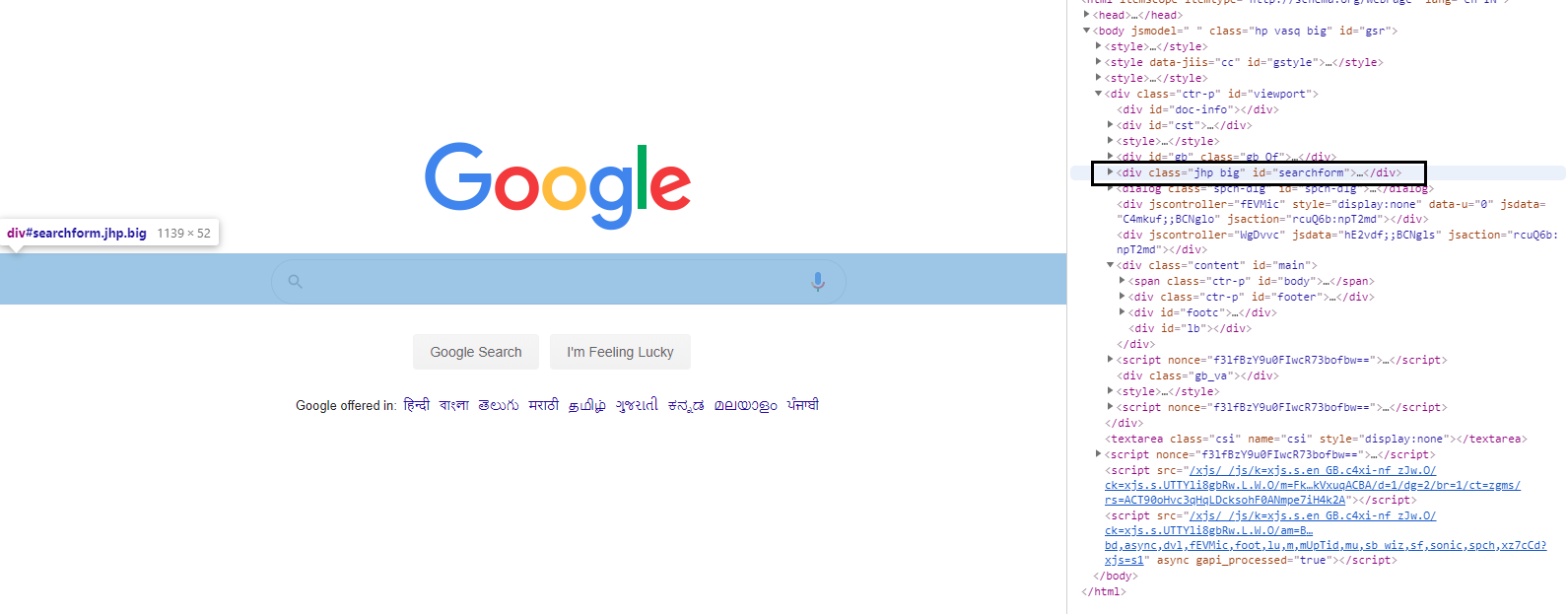
If DevTools has been in its default position for the entire session, then this shortcut undocks DevTools into a separate window In the image below "sgE-203-element" is my element ID.Switch back to whatever docking position you last used. Once you have located your inspect element tool, right click on the element and click Inspect Element. Select which Element needs to be inspected by placing the cursor over the Element and then click on that Element. Click the arrow button inside of the Developer Toolbar window at the bottom of the screen. This will pin the new window inside of the Internet Explorer window. If a new window is opened select the Pin button in the right corner of the window. The F12 button can be used as a shortcut. Internet Explorer - Open the Tools menu from Internet Explorer.Opera - Right click on any element then select Inspect Element from the menu.
:max_bytes(150000):strip_icc()/04_Inspect_Element_Internet_Explorer-756549-4bbad38d90374e288db153b0d747a451.jpg)
Now right click and select I nspect Element from the menu.

From your Safari menu bar click Safari > Preferences then select the Advanced tab. Safari - Safari requires you to turn Inspect Element on.Google Chrome - Right click in on any element and select Inspect Element from the menu.Firefox - Right click on any element and select Inspect Element from the menu.In this tutorial I will be using Firefox but here is some information on the different browser tools. Browsers:Įach browser will have a different way to find your element ID. This tutorial will walk you through locating your element IDs. If you're using JavaScript you'll eventually need to find out where a element ID is. Beyond this, check out our Professional Services these folks have the scripting chops to help you to achieve what you are looking for! If you have customization ideas that you haven't figured out how to tackle, we're happy to be a sounding board for Alchemer features and functionality ideas that might meet your needs.

That said, we do not have the resources to write scripts on demand or to debug a customized script. We’re always happy to help you debug any documented script that is used as is.


 0 kommentar(er)
0 kommentar(er)
